<本ブログの運営目的は広告収入です。本記事においては私ジェシカから取材を打診し、取材費をいただき、独自の見解にて記事を執筆する許可をいただいた上で掲載しています>
ご無沙汰しております。雲上寺ジェシカです。
久しぶりの更新です😊約2ヶ月ぶりでしょうか。
長らく更新をストップさせていただいていたのですが、
正直なところ最近忙しくて・・・という事情もあったのですが、
それ以上に「はてなブログ」から「WP」に移行してやりにくくなった
というのがありました😭😭😭

根っからのアナログ人間なので、はてなブログを始める際も
自分なりにかなり勉強したのです・・・。
それがWPに移行して、また一から操作をしないといけないことに疲れてしまい
ちょっとずつブログ更新から遠のいてしまっておりました・・・。
私がはてなブログからWPに移行して一番困ったことは、
サイトスピードが格段に落ちた😭😭😭
がーーーーーーーん・・・・😭😭😭
色々なプラグインを利用したりして改善を測っているものの、
はてなブログのときほどのスピード感がなく、困ったなあと思っておりました。
目次
WPへの移行作業が原因か???
おそらくですが、サイトスピードが落ちた最大の理由が「画像が重い」なんですよね。

はてなブログ時代に400記事以上書いていたので、
一つ一つWPに移管するわけにはいかず、一括でWPにズドンと移行したわけですが、
その際に「画像を一つ一つ軽くしてから移管する」という手間はとてもできなくて
一気に移管してしまいました。
さらにアイキャッチ画像は一つ一つ貼り直す手間があり、
手間ひまかけられず、片っ端から修復していったところ、
サイトスピードが重いWPが出来上がってしまったという最悪な状態です。
サイトスピードが遅いとなぜいけないのか?
サイトスピードが遅いと「見てもらえないから」です。
興味を持ってくださった方がクリックしてくださる
↓
遅い
↓
開かない
↓
もういいや、別のサイトみよ
となるわけです😭私もせっかちなので、この気持ちすごくわかります。
私の場合、色々と改善策を講じた結果、
パソコンのサイトスピードは88まで改善できたのですが、
いかんせんスマホのサイトスピードが遅くて30程度なのです。
同じ内容なのに読み込みスピードがここまで違うとなると、
やはり原因はサイト内の画像ではないか?と思っています。
画像圧縮プラグイン(Compress JPEG & PNG images)
状況を改善するべく、色々試したのですが、一番良かったのは
画像圧縮プラグイン(Compress JPEG & PNG images)のインストールです。
画像圧縮で有名なプラグインに、「EWWW Image Optimizer」もありますが、
「EWWW Image Optimizer」と「Compress JPEG & PNG images」を
両方とも試した人が、「Compress JPEG & PNG images」の方が軽くなったと
仰っていたのでこっちを試してみることにしました。
手順① Compress JPEG & PNG imagesをインストール

まずは、WPの設定画面から【プラグイン】⇒【新規】の手順で、
『Compress JPEG & PNG images』のプラグインを検索し、
インストールします。インストールしたら【有効】に設定します。
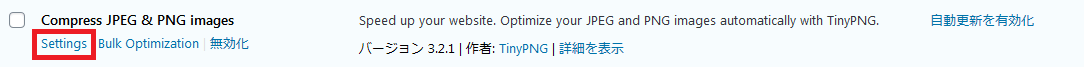
手順② プラグインの設定
Settingをクリック

↓
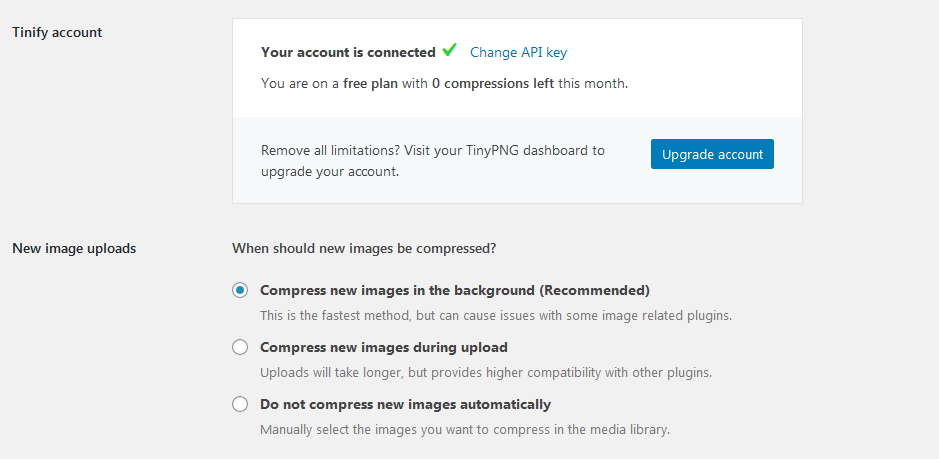
メール認証を済ませると細かい設定ができます。
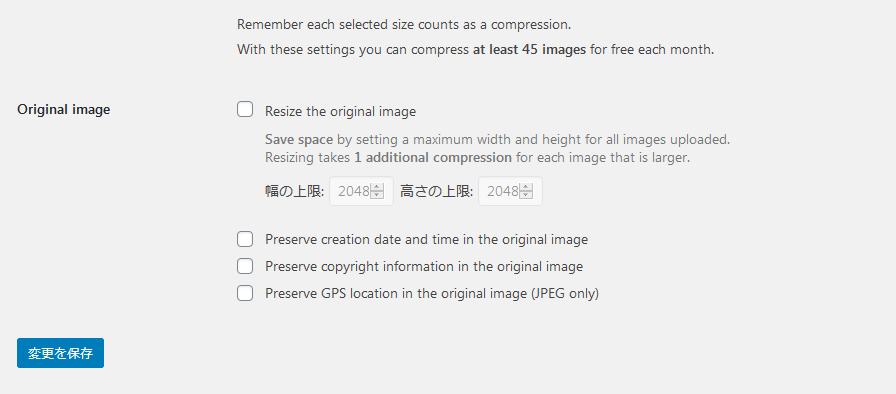
私は以下のように設定しました。

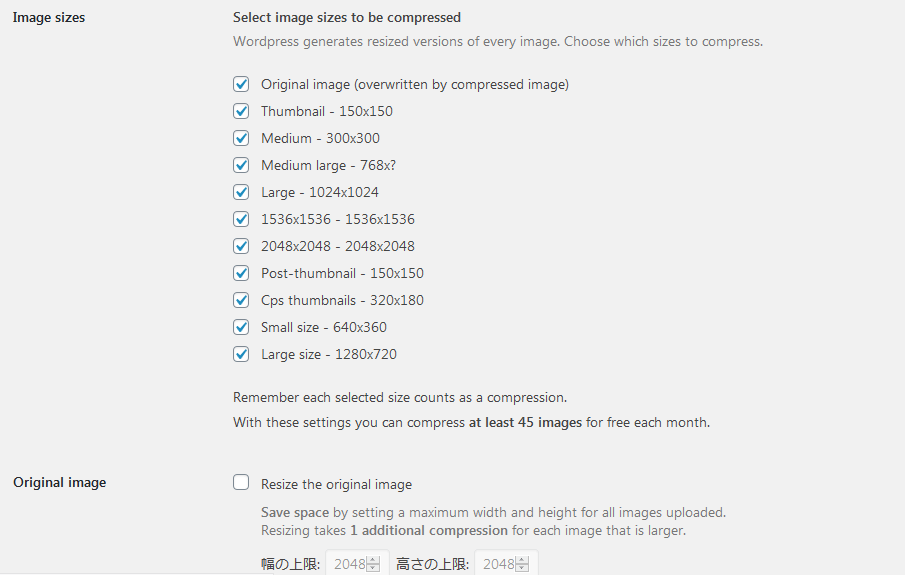
Image sizesは、全てチェック項目をつけました。
しかし、このプラグインは画像圧縮できる画像枚数に毎月上限があります。
(※枚数制限は月始めにリセットされます)

全てにチェックをすると、画像圧縮できる毎月の上限数は【月50枚前後】になります。
ちなみに、一番上の「Original image」だけチェックしても十分効果があるようで、
「Original image」だけのチェックであれば【月500枚まで】画像圧縮が可能です。
私はちまちま画像圧縮をしていこうと思いましたので、全てチェックをしました。
(広く浅くより、狭く深くやりたいタイプ笑)
毎月の上限数が少ないですが、毎月きっちり圧縮作業をしていくことで
中長期的に軽量化していこうと思います。
↓

最後に上記項目は空欄のままで大丈夫です。
これで【変更を保存】をクリックして設定完了です。
実際に画像を圧縮してみよう
WP管理画面より、【メディア】⇒【ライブラリ】をクリックします。
ちなみに、【メディア】⇒【Bulk Optimization】をクリックすると、
WP内の全ての画像を一括で圧縮できます。
しかし、前述の通り、無料でこのプラグインを利用するのであれば、
月の圧縮枚数には上限がありますので、ブログ内の画像枚数が多ければ
無料で一括圧縮はできません。
私の場合はWP内の画像が800枚あったので一括圧縮ができず、
【メディア】⇒【ライブラリ】から一枚ずつ圧縮作業をしました。

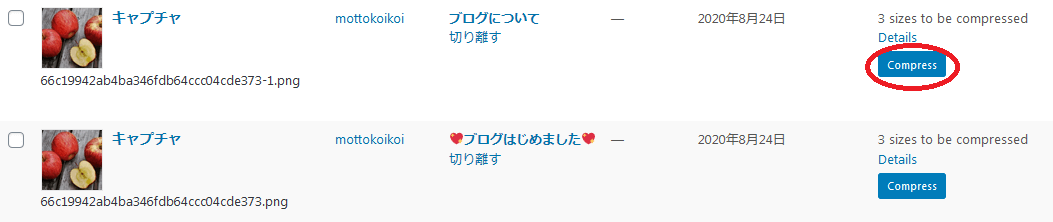
画像右にある【Compress】をクリックすると、画像が圧縮できます。
その月の上限枚数を超えると「今月はこれ以上できません」という英語の警告文が出て、
それ以上は対応できなくなります(翌月にリセットされるのでまた使用できます)。
月の上限数が限られているので、
なるべく重い画像から優先して対応していくとよいでしょう。

例えば上記の場合なら、赤丸で囲った画像が10sizesと1番重いので、
この画像を優先して軽量化すれば、ブログ全体も軽くなります。

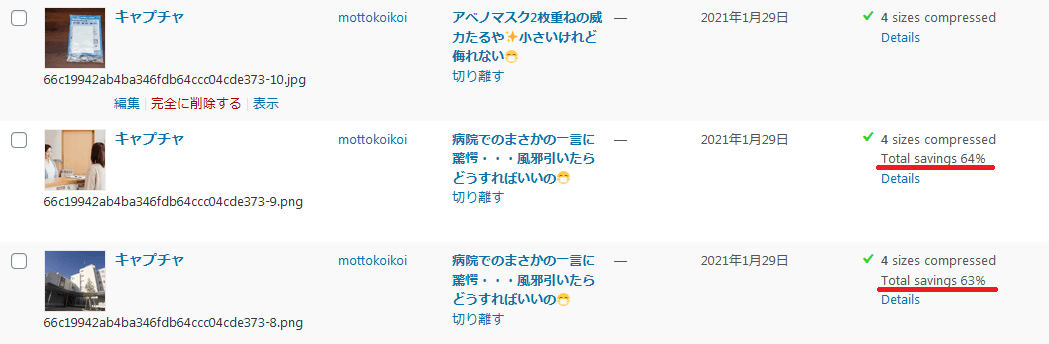
作業が完了すると、このように画像が何%軽くなったかを教えてくれます。
上記の場合、元の画像よりも約63~64%も軽くなった
ということになります✨✨すっごーーーーーーーーーい🐼🐼🐼

有料プランに手を出せば一発でサクッと軽くできるのですが、
無料プランのままちまちまと軽くしていこうと思います。
また全ての画像圧縮が完了したら、このブログでも結果をお知らせします。
乞うご期待ください😊😊







