<本ブログの運営目的は広告収入です。本記事においては私ジェシカから取材を打診し、取材費をいただき、独自の見解にて記事を執筆する許可をいただいた上で掲載しています>
前回、はてなブログのカスタマイズをまとめたところ、
ありがたいことに結構な反響がありました。ありがとうございます✨✨✨
↓↓↓記事はこちらからみられます^^
最近はすっかりCSSにハマっております。
もちろん中身も大事ですが、見た目って同じくらい大事だと思います。
「自分の好みの見た目じゃないと
中身を知りたいと思わない」
と某人気アイドルの方がおっしゃっていましたが(なんて正直者・・・笑)、
賛否両論あるかもしれませんが一理あると私は思います。
この考え方をブログを書くときに当てはめてみた場合、
「どういう記事を書くか」と同じくらい
「どうやって見やすくするか」は大切なことだと思うのです><
個人的に内容が充実しているサイトと同じくらい、見やすいサイトが好きです。
字だけで長々と書いていると途中で離脱してしまうこともしばしば・・・。
忙しい時間の合間を縫ってこのサイトを訪問してくださった人のためにも、
少しでも見やすいサイトを目指して精進してゆきたいと思います!!!
というわけで、今回はカスタマイズ第二弾「吹き出し💬」編です。

このような「吹き出し💬」があると会話形式の文章が作れます♡♡♡
その作り方をご紹介したいと思います。
目次
吹き出し💬が「ない」とき
GWどこに行こうか悩んでいる私。
子どもたちは「動物園」や「水族館」に行きたい様子。
例えば、このようなこの2つの文章があるとします。
・・・う~~ん。別に悪くはないんですけど、どこか味気ないですよね。
シナリオのト書きのような「色のなさ」。
吹き出し💬が「ある」とき
GWどこに行こうか?
動物園に行きたい!!
水族館に行きたい!!
・・・ほら、これだけで全然違うと思いませんか!!!
なんか551のCMの「あるとき」「ないとき」みたいでややオーバーですが、
同じ文章なのにこっちの方がテンションがあがります(私だけ??笑)
このように「吹き出し」があるとサイトが一気に見やすくなります^^
参考にしたサイトはこちら♡
今回、「吹き出し」を作るのに参考にさせて頂いたサイトはこちらです。
<御礼 ありがとうございました>
この方の指南どおりにすると、簡単に「吹き出し」を作って
会話形式の文章を作ることができました。
「コピペで簡単!」と書いて下さっている優しさよ・・・(涙)
あなたははてな界の神様です(涙)(涙)(涙)

『かぶりっこめーかー』で顔アイコンを量産
この方がオススメしてくださっていた『かぶりっこめーかー』というサイト、
簡単にいろんな表情の顔アイコンが作れて本当にオススメです!神サイト!!!
まずはこの『かぶりっこめーかー』を使って、
笑ったり泣いたり困ったり、いろんな表情のアイコンを作りました。
こんな感じです^^↓↓↓

これらの画像を「はてなフォトライフ」に登録します。
(はてな会員だとみんな利用できるサービスです。)

はてなフォトライフに保管した写真は、
右クリックして「画像のURLをコピー」を押すと画像のURLがコピーできます。
デザインCSSに「吹き出し」のCSSを入力
次に、先程ご紹介したこちらのサイトを参考に「デザインCSS」を入力します。
「ダッシュボード」⇒「デザイン」⇒「デザインCSS」の順に入力します。
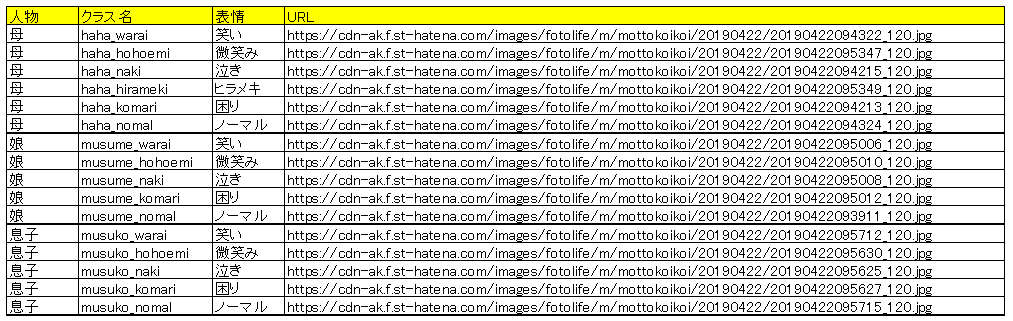
アイコンの量が多い場合は、クラス名と画像URLを一覧化しておくと便利です。
実際に「吹き出し」を使用する際にどれがどれかわからなくならずに
スムーズに使えます。
私はこのように「誰」の「どんな表情」というのがひと目でわかるように
わかりやすいクラス名を登録しています。(クラス名は英数字になります)

HTML編集で「吹き出し」が簡単に作れる
デザインCSSを登録し保存したら、あとは簡単です。
HTML編集画面で、以下のコードで編集するだけ。
■アイコンの右側に「吹き出し」を出したいとき
<p class=”r-fuki クラス名”>テキスト</p>
■アイコンの左側に「吹き出し」を出したいとき
<p class=”l-fuki クラス名”>テキスト</p>
クラス名を一覧でまとめておくと、HTML編集のときに楽に作業ができます。
本当にど素人な私でも、カワイイ会話形式の文章が書けるようになりました♡
「吹き出し」を使うと文章を書くのがより楽しくなります。
興味のある方はぜひ上記サイトを参考に試してみてください^^